How To Make Your Own Gif Animation
Animated GIFs are great additions to your marketing. They're easy to consume, provide a new fashion to capture your viewers' attending, and tin can have a serious emotional impact. The best role about GIFs is that they aren't too hard to make. If you have access to Photoshop and a few minutes to spare, you tin create an animated GIF in no time. In the following tutorial on making blithe GIFs, I'thousand using the Artistic Deject 2015 version of Photoshop, just the steps should exist like in other versions. If you already know how to create a GIF, skip to the section on how to use GIFs in your marketing materials. Here's an example of an blithe GIF yous might make using this tutorial: Assemble the images you lot want in a carve up folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. Then, select Browse, and cull which files you'd like to apply in your GIF. Then, click OK. Create each frame of the animated GIF as a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Be sure to name your layers and so you can go on rails of them easily when you brand your GIF. To name a layer, go to the Layer console on the bottom correct of your screen, double-click on the default layer proper noun, and type in the name you want to change it to. Press Enter when you're finished. Once you accept your layers in there and you've named them all, you're gear up for step two. Pro Tip: If yous want to combine layers so they appear in a single frame in your GIF, plough visibility on for the layers you want to merge (by clicking on the "heart" to the left of each layer name so only the optics for the layers yous desire to merge are open). Next, press Shift + Command + Option + E (Mac) or Shift + Ctrl + Alt + East (Windows). Photoshop volition create a new layer containing the merged content, which you lot should also rename. To open up Timeline, go to the pinnacle navigation, choose Window > Timeline. The Timeline will let you turn different layers on and off for different periods of time, thereby turning your static image into a GIF. The Timeline window will appear at the lesser of your screen. Here's what it looks like: If it'southward not automatically selected, choose it from the dropdown menu -- just so exist certain to actually click it, otherwise the frame animation options won't show upward. Now, your Timeline should look something like this: To do this, first select all your layers by going to the top navigation card and choosingSelect > All Layers. So, click the menu icon on the correct of the Timeline screen. From the dropdown bill of fare that appears, choose Create new layer for each new frame. This volition make each layer a frame of your GIF. To practice this, click the fourth dimension below each frame and cull how long yous'd similar information technology to appear. In our case, we chose 0.5 seconds per frame. The default will say In one case, but you lot can loop information technology as many times as you lot want, including Forever. Click Other if yous'd like to specify a custom number of repetitions. Satisfied with your GIF? Salvage it to employ online past going to the top navigation bar and clicking File > Export >Save for Web (Legacy)... Side by side, choose the blazon of GIF file yous'd like to salvage it as under the Preset dropdown. If y'all take a GIF with gradients, choose Dithered GIFs to prevent colour banding.If your epitome employs a lot of solid colors, you may opt for no dither. The number next to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the appearance of more than colors and detail -- but it increases the file size. Click Relieve at the bottom to salvage the file to your computer. At present you're ready to upload this GIF to utilize in your marketing! Upload the GIF file into any place online that y'all'd put an image, and it should play seamlessly. Hither's what the concluding product might look like: Pinterest was the starting time to enable animated GIFs, followed by Twitter. And by the summertime of 2015, Facebook had likewise jumped on the GIF bandwagon. Then, Instagram inverse the game with Boomerang, which lets users motion picture and share their own GIFs. On whatsoever of these social feeds, animated GIFs tin be a great way to stand out in a crowded feed. For example, check out how Calm used a GIF of a centre cartoon in this quote from Samuel Beckett to add together animation to an otherwise text-heavy Instagram mail: Animated GIFs display in email the aforementioned way a regular paradigm does. And so why not spruce up your e-mail marketing past replacing still images with animated ones? Not simply could this help capture recipients' attention with novelty alone, but it could also accept a direct affect on your bottom line. For some brands, including an blithe GIF in emails correlated with as much as a 109% increase in revenue. Using HubSpot'southward free email marketing software is an like shooting fish in a barrel way to accomplish this type of increase on your own site. Make utilize of GIFs by showcasing products, making event announcements, or otherwise enticing readers. Cheque out the GIF below from The Hustle, which showcases diverse prizes e-mail subscribers can win by referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to draw a viewer's attention to a specific surface area, or engage a viewer in an otherwise text-heavy post. Take a look at how Bloomberg uses stick figure animated GIFs in this article on the Beijing Wintertime Olympic Games: If you don't take one, take a look at The 12 Best Graphic Pattern Portfolios We've Ever Seen, & How to Start Your Own. Editor's Note: This mail was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, let's become started.
Alright, let's become started.Footstep one: Upload your images to Photoshop.
If you lot already have images created ...

 Photoshop will then create a separate layer for each epitome you've selected. Once you've done that, skip to step two.
Photoshop will then create a separate layer for each epitome you've selected. Once you've done that, skip to step two.If yous don't already have the series of images created ...


Footstep ii: Open upwardly the Timeline window.


Step three: In the Timeline window, click "Create Frame Animation."


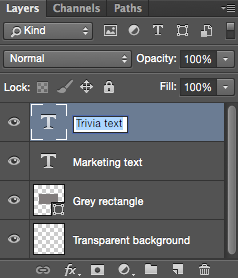
Step 4: Create a new layer for each new frame.
![]()

Step 5: Open up the same menu icon on the correct, and choose "Make Frames From Layers."

Footstep vi: Under each frame, select how long information technology should announced for before switching to the adjacent frame.

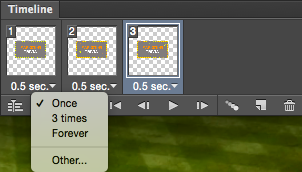
Step seven: At the bottom of the toolbar, select how many times you lot'd like it to loop.

Step 8: Preview your GIF by pressing the play icon.
![]()
Step ix: Save and Export Your GIF


 How to Use GIFs in Your Marketing
How to Use GIFs in Your Marketing1. On social media.
ii. In your emails.

iii. On websites and weblog posts.
 At present that yous've learned how to make a GIF, consider using your newfound noesis to add animations to your website or portfolio.
At present that yous've learned how to make a GIF, consider using your newfound noesis to add animations to your website or portfolio.


Originally published Apr half-dozen, 2022 7:00:00 AM, updated Apr 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: masonpate1995.blogspot.com

0 Response to "How To Make Your Own Gif Animation"
Post a Comment